Remote work is a natural fit for tasks that require a lot of autonomous focus time, and much of our work as a digital agency—designing, coding, writing, testing, reporting and billing—requires just that.
But, like professionals in a lot of other fields, we balance heads down work with tasks that require close collaboration—creative concepting, content brainstorming, project roadmapping, UX prototyping, design and dev team *~negotiating~*.
This second type of work is squishy, iterative and, namely, creative in nature, and creativity has long been mythologized as something that can only be achieved when working together. Like… physically, sweatily, obsessively, in-mom’s-basement-making-the-future-darling-of-Forbes-ly, working together.
Can creative magic happen when a team is in different locations and often even different time zones? Spoiler: YES! (That aforementioned creativity myth is as stale as Steve Wozniak’s tube socks.) However, fine-tuning the way we go about it has taken some practice. As a fully remote agency, we can’t pin things to cork boards or leave our sketches on ye olde office whiteboard for weeks. Post-it Note-style site maps don’t work for us either, despite what the proliferation of cheesy sticky note stock photos seems to imply.
Moreover, and also contrary to popular belief, remote collaboration can’t be solved through Slack and Zoom alone. Here’s why:
- Some colleagues are less likely to jump into conversations without being invited to speak up or without having time to think before they respond (we see/love you, introverts 💖).
- Video calls only allow one person to share their screen, which works well for presenting but not so much for collaboration.
- Distributed teams, or those that have shifted their schedules to juggle responsibilities, may have trouble scheduling real-time discussion in a virtual room together.
Instead of relying on one or two virtual tools, your organization needs to gather a whole toolset. This can make working remotely as a team more than suitable for creative, collaborative achievement—maybe even better than standard in-person procedures. Remote collaboration offers a distinct opportunity to create a healthier, more accessible workspace for all of your employees and future talent.
The value of recruiting a diverse workforce is well-documented. Diverse teams produce 19% more revenue than homogenized ones, according to a recent study by Boston Consulting Group. But how do we make sure we get the benefit of all those different perspectives? By fostering an inclusive environment that approaches diversity from more than demographic data points. An inclusive environment considers the way an individual team member thinks, creates and works best, and pivots work processes accordingly.
Remote collaboration tools, like our favorites listed below, innately support this variety of work styles, beyond simple left brain/right brain qualifiers. They can help you nail creative collaboration in the new remote work world and usher inclusivity into reality by better supporting your teams virtually.
Tools we love for remote collaboration
There are five tools we turn to again and again for accessible, effective remote collaboration. Through the lens of our company’s goals toward diversity and inclusion, that means they help everyone on our team:
- Participate equally
- Build off of one another’s ideas
- Provide feedback and engage in dialogue
- Interact both in real-time and asynchronously

For Brainstorming
Freehand
What it is: This InVision feature is a real-time whiteboard replacement. It’s perfect for brainstorming, mind mapping, sketching and gathering casual feedback.
How we use it: We use Freehand for freeform ideation sessions, often in the beginning of a project or when we need to jam on an idea without getting too in the weeds.
Why we love it: Freehand has tools for text-based and image-based thinkers alike, and it has a minimal learning curve—a newcomer can get comfortable with Freehand pretty quickly. You can also drop in images from your computer, or via real-time sync with Photoshop and Sketch, and make notes right on top of the images.
Gaps to consider: There are no commenting threads, so boards can get messy fast. There’s also no version control, and the simplistic toolset makes it inefficient for rapid prototyping.

For Low-Fidelity Work
Whimsical
What it is: Whimsical is a collaborative visual workspace, ideal for building flowcharts, diagrams and low-fidelity wireframes.
How we use it: Whimsical is a dreamboat for ideation sessions that need more structure than a freeform brainstorm, but without being flooded by too much functionality. We call Whimsical into action for mapping flows, like process diagrams or user journeys; building hierarchies, such as site maps or content library organization; sketching low-fidelity wireframes that need to go beyond basic boxes and text but don’t need to be prototyped just yet; and creating audits, inspiration boards or collages.
Why we love it: It’s a user-friendly design tool that helps us include our teammates who have minimal design or technical expertise; they can easily add copy to the wireframe. Typically, designers will set up a wireframe and writers will add or edit copy within those wireframe constraints. This process helps eliminate duplication of work and loops the writer into the design process sooner than a traditional workflow.
Whimsical also enables easy management of teams within each project’s workspace. You can add snapshots with your links, or comment at and tag team members within a project, making it awesome for asynchronous workflows.
Its low-barrier pricing model is another bonus. Free accounts can have up to four boards (only the boards you own count against your limit), and you can be a collaborator on as many boards as you need.
Gaps to consider: There’s no version control or prototyping functionality, and tooling for designers is limited. You’ll only have a few options for button sizes and styles, for example.

For high-fidelity work
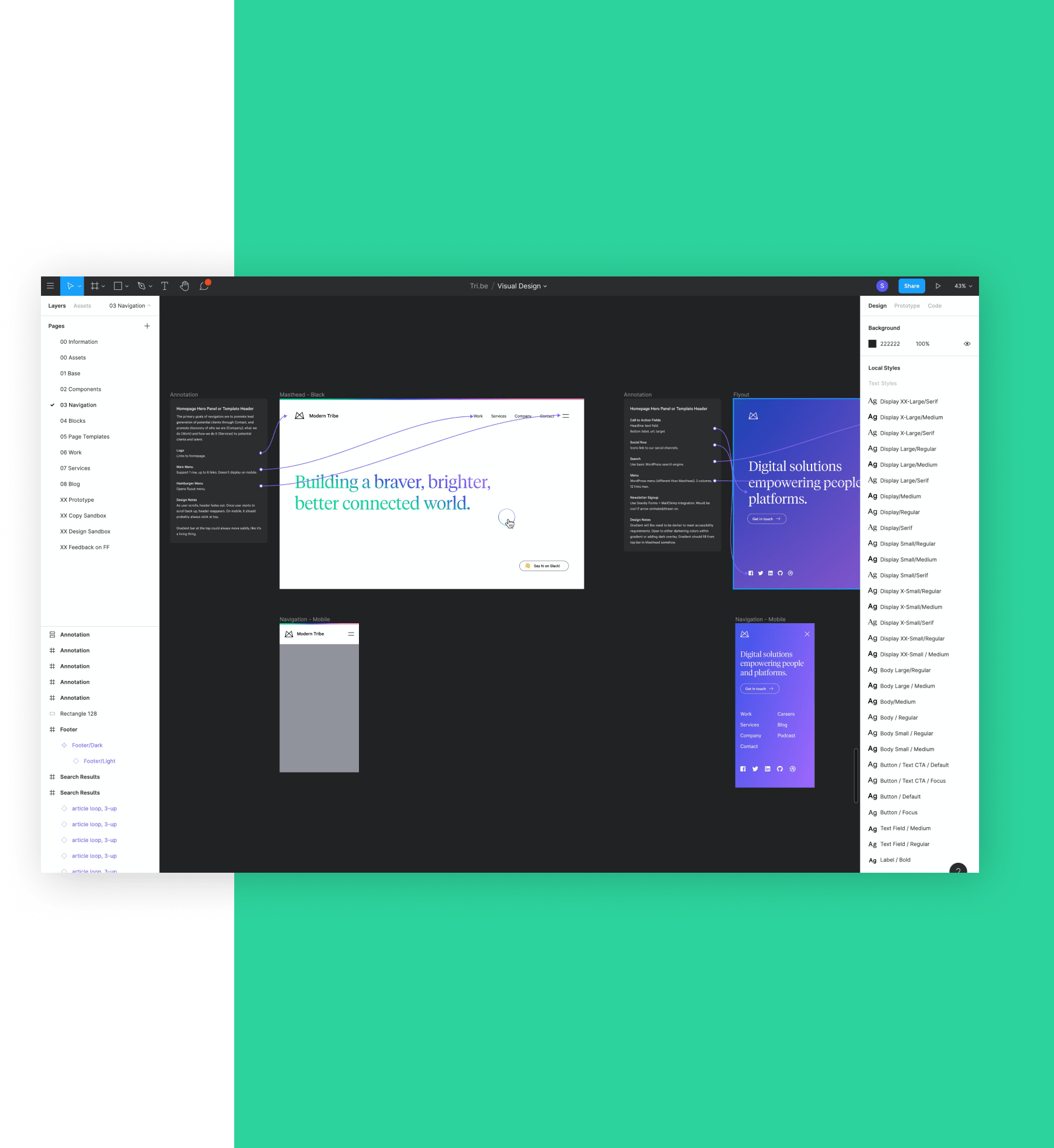
Figma
What it is: Figma is a collaborative interface design tool. It can easily replace Photoshop, xD or Sketch in your tech stack.
How we use it: We leverage Figma for any type of digital design, wireframes, prototyping and high-fidelity mockups.
Why we love it: It’s like Google Docs for design, allowing real-time collaboration between design and other disciplines and simplifying hand-off between design and development. We think of Figma as an all-in-one package whose capabilities we’d have to use three other programs to accomplish: Sketch for designing, InVision for prototyping and Abstract for versioning.
Figma fosters more transparency and fewer big reveals between teams, and we appreciate that it can work in-browser, easing the process of file sharing and bouncing between computers (which is business as usual in remote practice).
Gaps to consider: Figma doesn’t have an offline mode.

For prototyping and presentation
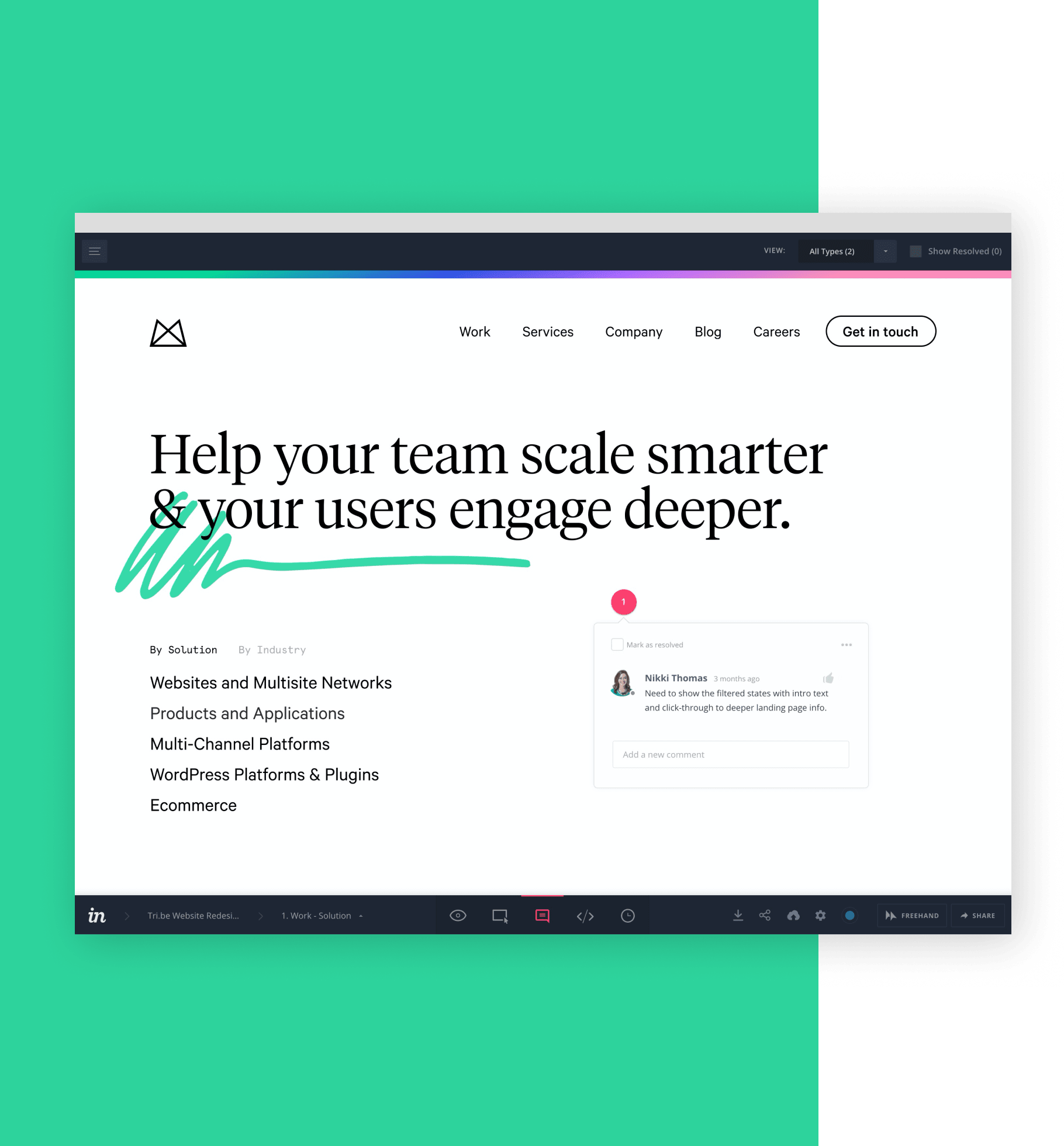
InVision Prototype
What it is: This prototyping tool enables designers to quickly create interactive mockups of their designs.
How we use it: We use InVision Prototype for building out creative work, presenting visual mockups with intro text, creating clickable prototypes and gathering feedback, particularly with clients and their various stakeholders. It replaces the need for decks and PDFs that can constrict page views and clunk-up the streams with sticky notes.
Why we love it: InVision Prototype facilitates the best collaboration with clients and stakeholders thanks to its low barrier of entry and familiar commenting interface. We can add guests as collaborators, who are then empowered to leave feedback with the app’s threaded comments and discussion features. Plus, our editor brains swoon for the clean presentation style and easy interactive prototyping.
Gaps to consider: You can’t have multiple designers collaborating in real time with InVision Prototype.

For video demos
Loom
What it is: Loom is a video recording tool that you can use to capture and instantly share video messages. Available as a Chrome browser extension or desktop app, Loom films you and/or your screen during recordings, with audio recording also optional.
How we use it: Since Loom lets us film a screen, video feed and audio feed at the same time, we often use it to capture product demonstrations, presentations, training or teaching sessions, announcements and more.
Why we love it: At Modern Tribe, we’re based all around the world. Our teams are working asynchronously, and capturing video in Loom allows us to deliver announcements with a sense of humanity and nuance that just isn’t possible via email or typewritten message—we can put a face to the message and show our sincerity, not just tell it. Team members can then access and receive the message whenever they get online to work.
We also love that Loom enables us to record announcements or training for posterity; we’ve made several onboarding training videos and business conversation recordings with Loom. These videos are an accessible space for new employees to learn about Modern Tribe’s culture, from the humans who live it, not just the handbook that describes it.
Gaps to consider: Some of Loom’s advanced tools, such as drawing tools or mouse emphasis options, are available to paid plans only and/or are for Mac users only, such as custom dimensions and HD recording.
Other toolset suggestions
- For high-production value recordings: Screenflow, a video tool we use for screen recordings that require a higher production value relative to what we create via Loom.
- For screencasts: RecordIt, a simple, free option we use to turn screencasts into videos or gifs.
- For media sharing: Droplr, a program we use to make and share screenshots, annotations, recordings and custom short URLs.
- For project planning: TeamGantt, a project planning tool we use to create quick visual timelines and project plans.
- For content planning: Slickplan, a suite of tools we use for site mapping and content creation.
A final tip for your remote work toolset
It can be intimidating to try something new, especially if using collaboration tools for remote workers is new to your organization. If the tool doesn’t work, will it feel like a waste of time? Will you let down your team if it turns out to be a dud?
We’ve been there and can offer this advice: Remember that finding the best-fit combination of tools requires experimentation and an open mind. Trial and error is imminent. It’s part of the journey to the sweet spot. If something’s not working, it might just be that it’s not the right collaboration tool for you—not that remote work won’t work. Thoughtful examination of how the virtual tools you use can actualize your organization’s inclusivity goals is an important part of the selection process. Every team has a certain chemistry and your toolset should complement that or risk gathering dust in the intranet garage.
We recommend trying some of the tools above and debriefing with your team regularly on which ones map best to your workflows, what could supplement any gaps and how to use them more consistently.
And, hey! If you find a new favorite that’s working well for your team, we’re a curious bunch that’s always eager to tinker with new solutions. Tweet us your suggestions @ModernTribeAgcy.
