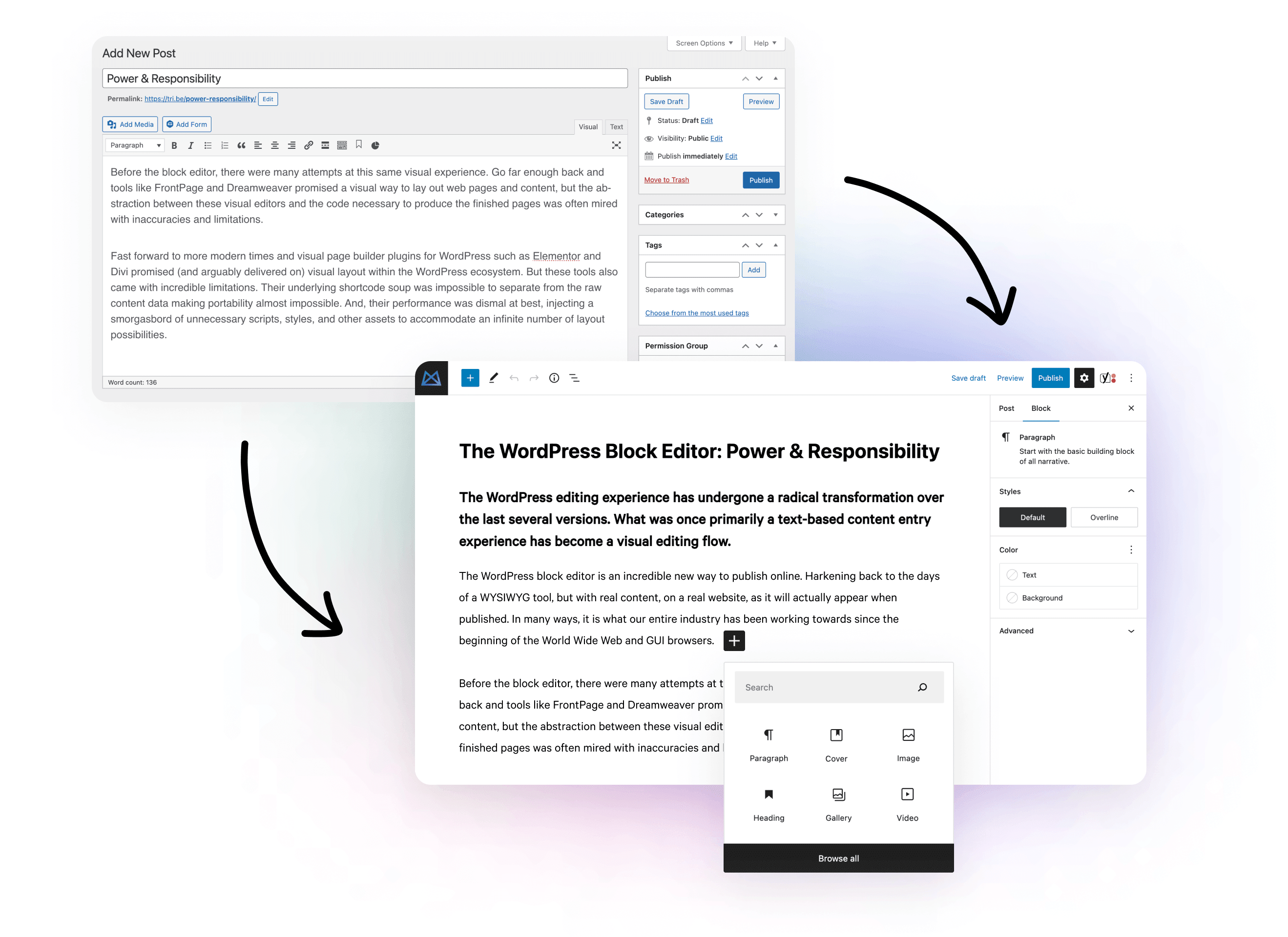
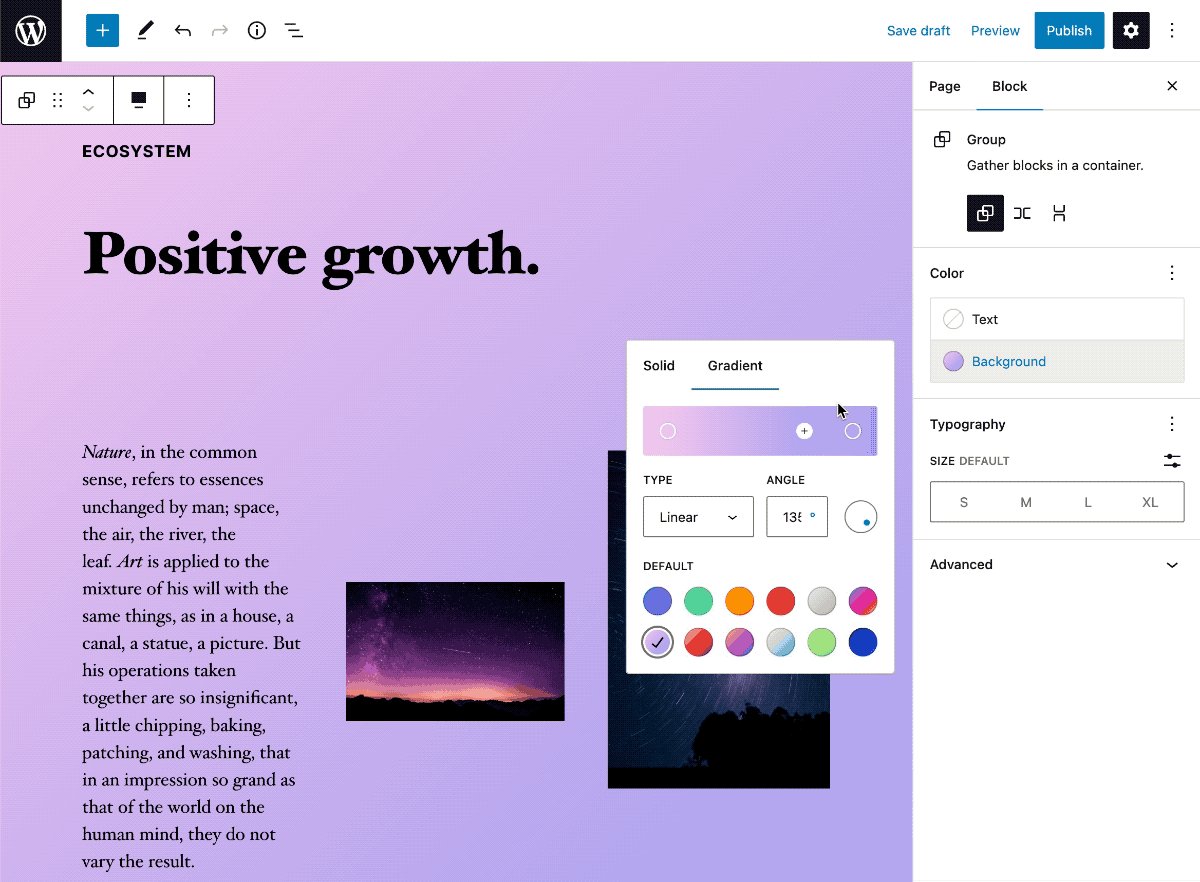
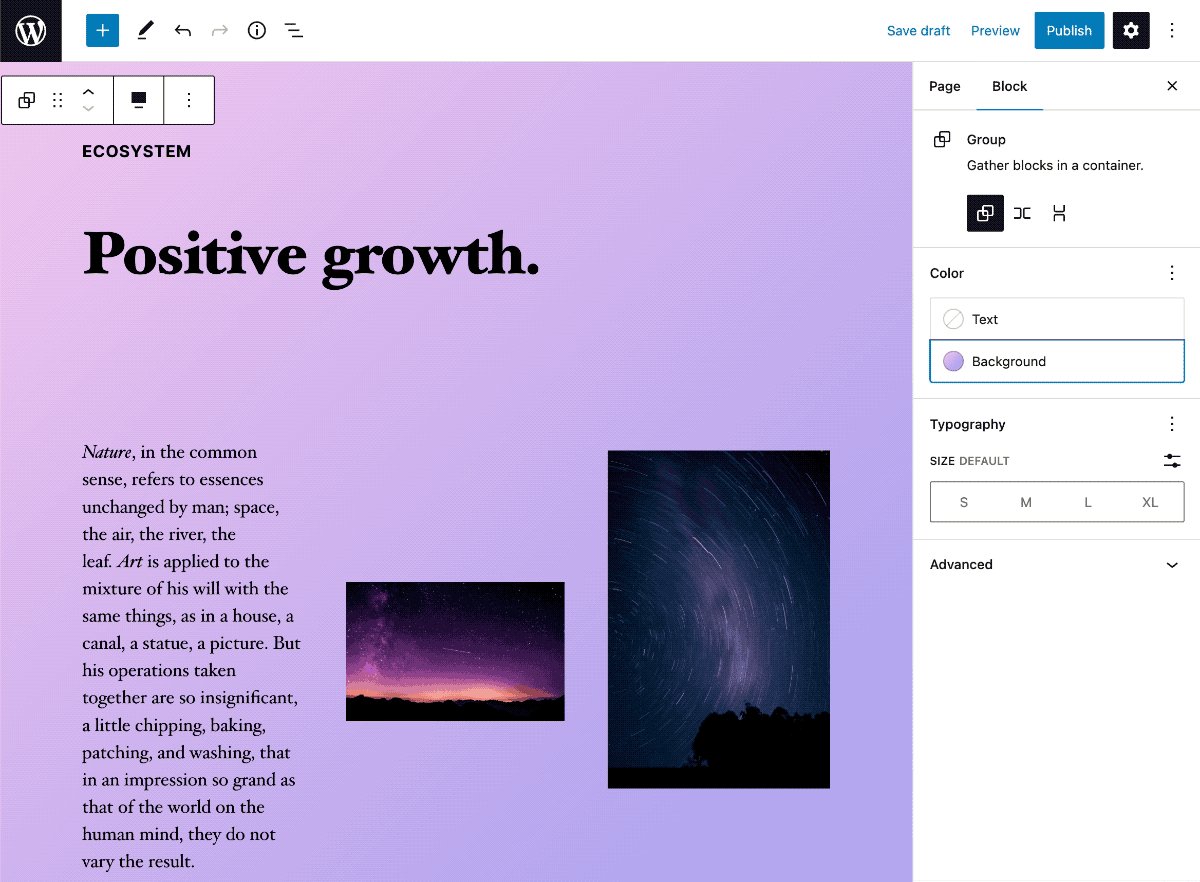
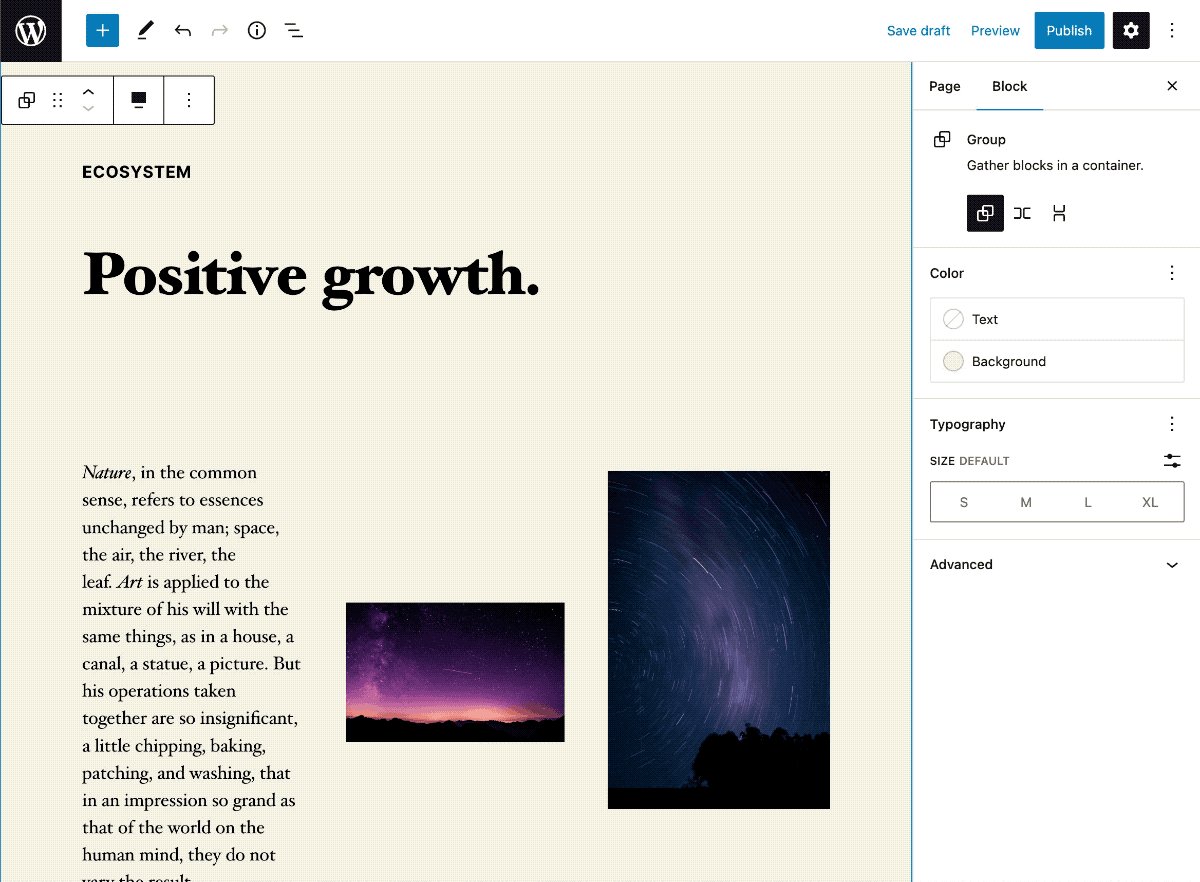
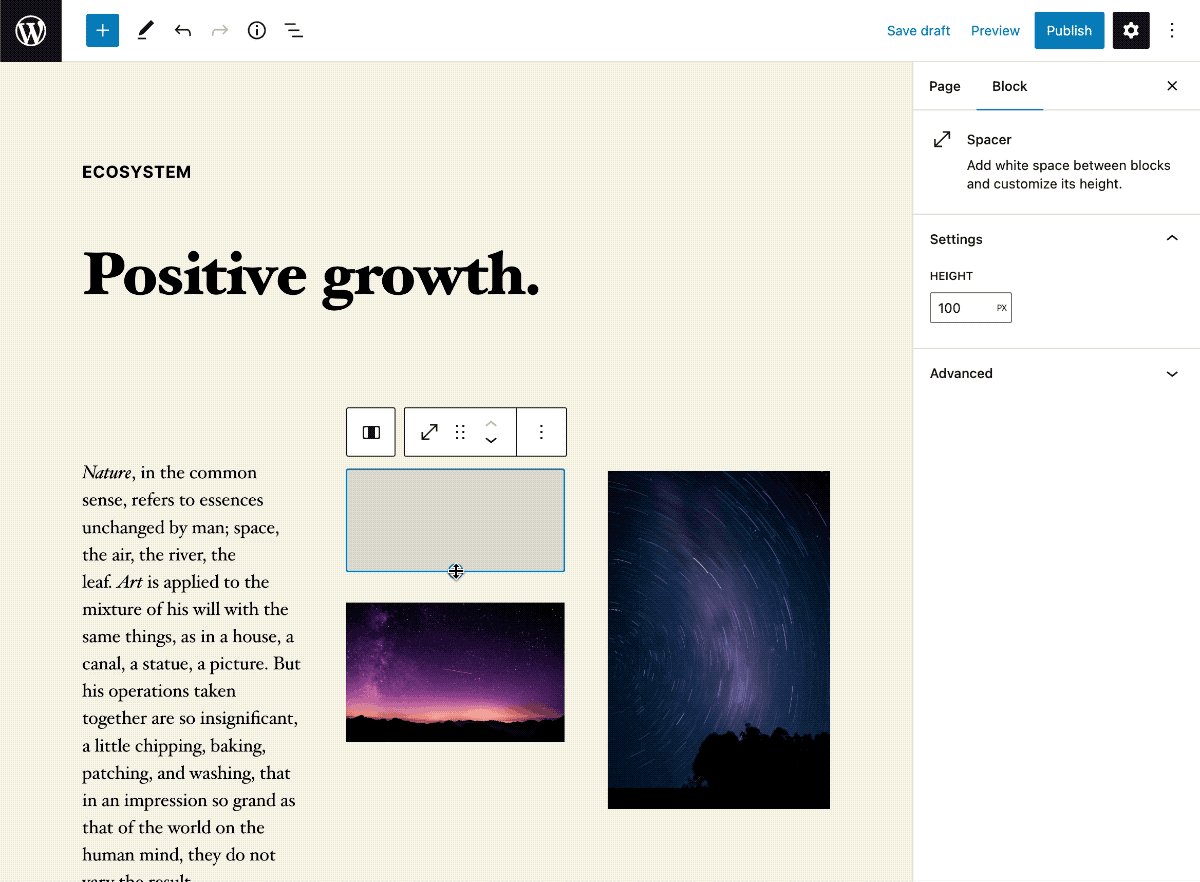
The WordPress editing experience has undergone a radical transformation over the last several versions. What was once primarily a text-based content entry experience has become a visual editing flow.
The WordPress block editor is an incredible new way to publish online. Harkening back to the days of a WYSIWYG tool, but with real content, on a real website, as it will actually appear when published. In many ways, it is what our entire industry has been working towards since the beginning of the World Wide Web and GUI browsers.
Before the block editor, there were many attempts at this same visual experience. Go far enough back and tools like FrontPage and Dreamweaver promised a visual way to lay out web pages and content, but the abstraction between these visual editors and the code necessary to produce the finished pages was often mired with inaccuracies and limitations.

Fast forward to more modern times and visual page builder plugins for WordPress such as Elementor and Divi promised (and arguably delivered on) visual layout within the WordPress ecosystem. But these tools also came with incredible limitations. Their underlying shortcode soup was impossible to separate from the raw content data making portability almost impossible. And, their performance was dismal at best, injecting a smorgasbord of unnecessary scripts, styles, and other assets to accommodate an infinite number of layout possibilities.

Here at Modern Tribe, we developed our own approach to visual content entry with WordPress. We called it Panel Builder. Focusing on a modular approach to content entry instead of a blank canvas approach, we aimed to give editors flexibility within constraints of consistency while keeping portability and performance top-of-mind. We built many successful projects using this approach. It was a good system.
Then, along came Gutenberg,
the codename for WordPress’s new visual editing experience. In many ways, the block editor adopted what others had previously tried. It’s a mix of content and layout in a single intermingled format, with no separation. But, where third-party tools adopted proprietary, incompatible markup formats for this combination, the block editor is WordPress. Its (proprietary) markup is by default a new markup syntax used by everyone who utilizes WordPress. (At last glance that’s like 40% of the internet!) This new syntax, along with strong performance gains during the editor’s evolution, provide theme developers a platform that is as incredibly fast as it is flexible.

For a long time, we in the industry hung back and watched…waiting to see how this new approach would settle out. Was it going to gain momentum or was it going to fizzle? Was it going to be as extensible as the previous editor was for plugin and theme developers?
The short answer: The block editor is here to stay, and it’s capable of serving an endless number of publishing purposes. It’s WordPress, just as flexible as it’s always been, but better.
So what does all this mean for organizations considering WordPress for their next project? It means it’s time to accept the block editor. It’s time to embrace the power and flexibility that WordPress’s visual editor provides to publishers. It’s time to move beyond the textbox and embrace the canvas.
Are you feeling empowered? Ready to create engaging, beautiful content? If not, allow us to address some of the most common objections or reasons for hesitation around the block editor.
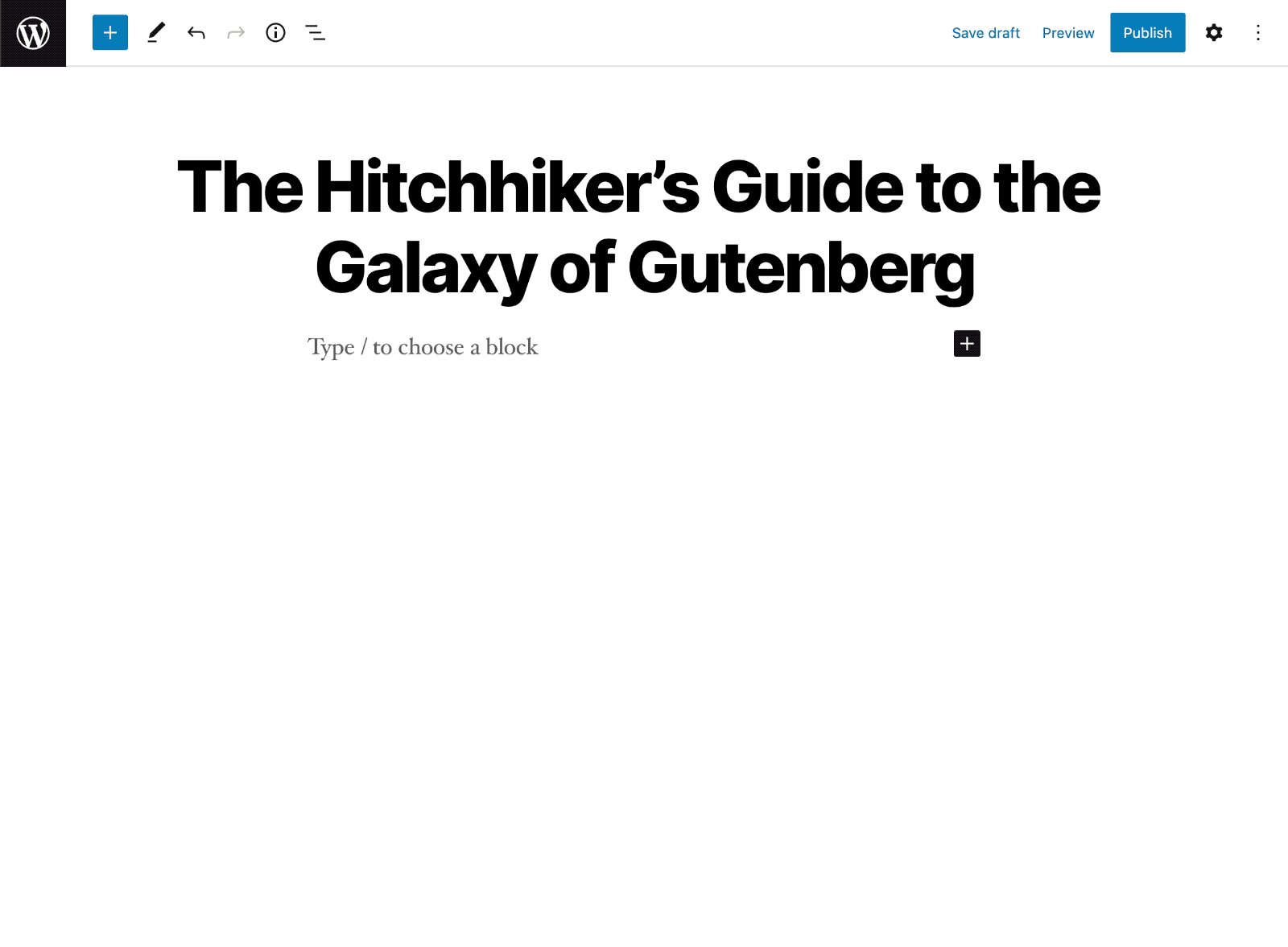
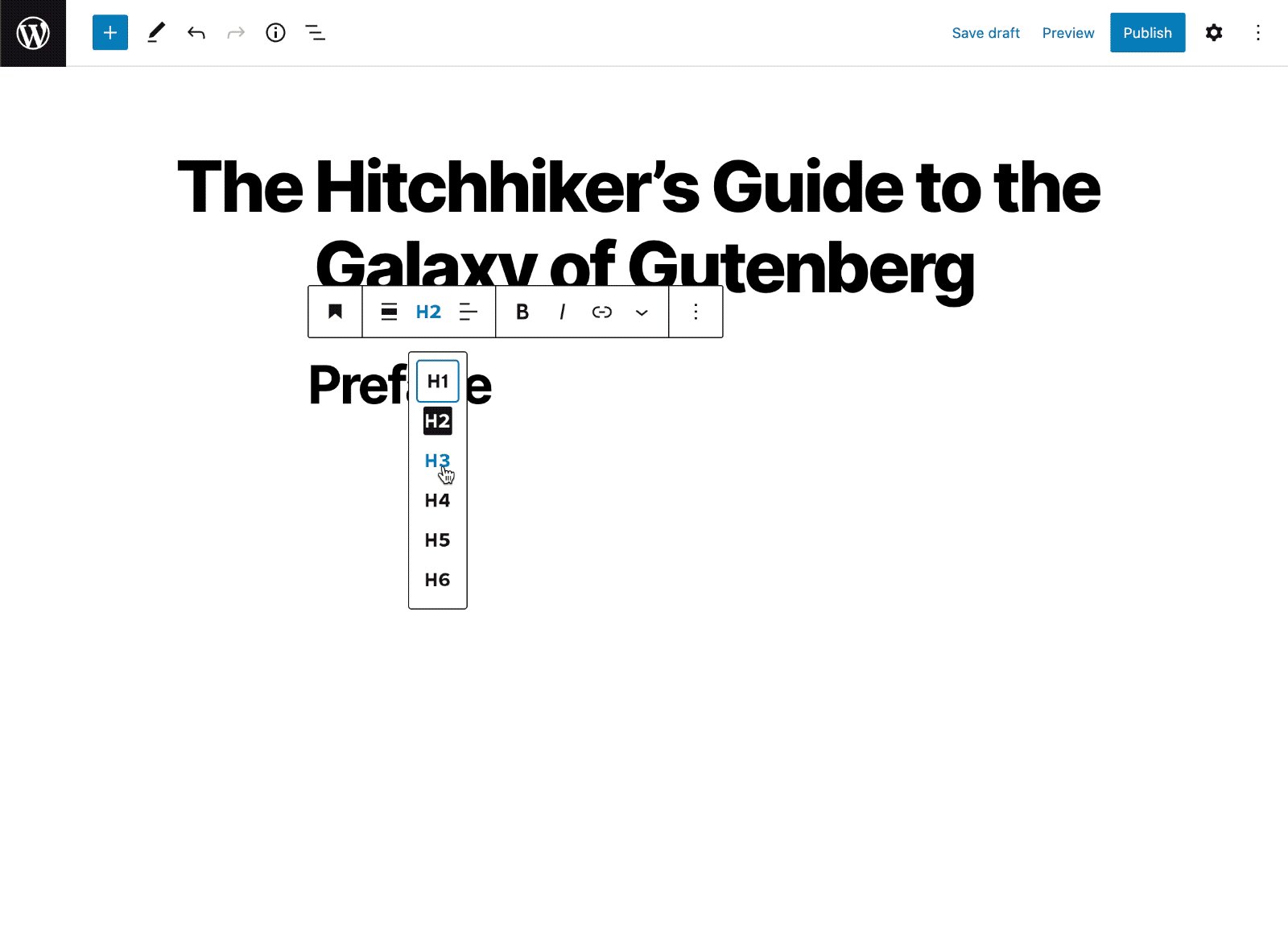
With the unlimited potential of an empty canvas comes the pain of decision-itis: what size headline should I use for this section? How many columns do I need to properly represent this collection of products? What happens to my complex layout pattern if a visitor’s device flips between portrait and landscape mode? Are my call-to-actions still interactive on a phone screen? How often should I break up a long article with imagery, blockquotes, or other visual interests?
The block editor provides us with infinite possibilities.



But with so many possibilities there is more risk of diluting your voice and brand over a breadth of content and time.
An experienced WordPress agency like Modern Tribe can help with this. We are experts at taming the block editor. We work with organizations like yours to define proper design guides and implement them via WordPress’s new theming system. Together we define the particular blocks, patterns, and templates that best showcase an organization’s purpose and goals. We create the tools and instructions teams need to maintain the boundaries and safety margins of a consistent voice and style while still giving the flexibility to be expressive and unique with content.
Wrapping it all up, digital publishing has matured. A lot. WordPress’s block editor is ushering in an age of incredibly powerful and performant visual editing. But with all the flexibility comes an even stronger need for publishing teams to align on a shared voice and brand experience. Modern Tribe is here to help. We’d love to partner with your organization to chart a course through these new waters.
